本文最后更新于2022年6月5日,已超过 1 年没有更新,如果文章内容失效,请 反馈 给我们,谢谢!
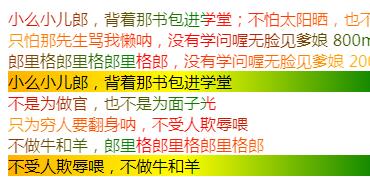
速度可调单位MS演示中有三个效果一个1600、一个800和200
CSS代码如下
<style name="txiu1">
#txiu1{background-image: linear-gradient(to right, red, orange, yellow, green, blue, yellow, orange, red, orange, yellow, green, yellow, orange, red, green);-webkit-text-fill-color: transparent;-webkit-background-clip: text;-webkit-background-size: 200% 100%;-webkit-animation: txiu1-animation 1600ms infinite linear;}
@-webkit-keyframes txiu1-animation {0%{ background-position: 0 0;} 100% { background-position: -100% 0;}}
</style>
<style name="txiu2">
#txiu2{background-image: linear-gradient(to right, red, orange, yellow, green, blue, yellow, orange, red, orange, yellow, green, yellow, orange, red, green);-webkit-text-fill-color: transparent;-webkit-background-clip: text;-webkit-background-size: 200% 100%;-webkit-animation: txiu1-animation 800ms infinite linear;}
@-webkit-keyframes txiu1-animation {0%{ background-position: 0 0;} 100% { background-position: -100% 0;}}
</style>
<style name="txiu3">
#txiu3{background-image: linear-gradient(to right, red, orange, yellow, green, blue, yellow, orange, red, orange, yellow, green, yellow, orange, red, green);-webkit-text-fill-color: transparent;-webkit-background-clip: text;-webkit-background-size: 200% 100%;-webkit-animation: txiu1-animation 200ms infinite linear;}
@-webkit-keyframes txiu1-animation {0%{ background-position: 0 0;} 100% { background-position: -100% 0;}}
</style>
<style name="txiu4">
#txiu4{background-image: linear-gradient(to right, red, orange, yellow, green, blue, yellow, orange, red, orange, yellow, green, yellow, orange, red, green);-webkit-background-size: 200% 100%;-webkit-animation: txiu1-animation 500ms infinite linear;}
@-webkit-keyframes txiu1-animation {0%{ background-position: 0 0;} 100% { background-position: -100% 0;}}
</style>
Html代码如下
<div id="txiu1">小么小儿郎,背着那书包进学堂;不怕太阳晒,也不怕那风雨狂;1600ms</div> <div id="txiu2">只怕那先生骂我懒呐,没有学问喔无脸见爹娘 800ms</div> <div id="txiu3">郎里格郎里格郎里格郎,没有学问喔无脸见爹娘 200ms</div> <div id="txiu4">小么小儿郎,背着那书包进学堂</div>演示链接